Spectrum redefines what it means to use energy intelligently. With our branding, we present a brand that integrates seamlessly into your home, makes control easy and uses energy exactly when it makes the most sense. High-quality, well thought-out and uncompromising in technology and design.
Bringing solar energy to life. This challenge forms the basic idea behind Spectrum’s brand identity. Producing, understanding and using energy yourself creates independence. Energy is power, movement, progress. Spectrum makes this energy accessible, tangible and understandable. A brand that is dynamic, powerful and yet reduced to the essentials. Without compromise.

Spectrum’s identity combines technological precision with intuitive control. The branding visualizes the power of solar energy – not as chaos, but as a perfectly controllable system.
The figurative mark, a stylized “S”, is reminiscent of both the structure of solar panels and a lightning bolt and is the architecture of intelligent energy. In addition to the logo, the figurative mark also appears repeatedly as a design element. The word mark with its variable stroke width picks up on the spectrum of light – a subtle allusion to the dynamic nature of energy itself.

Spectrum focuses on an evolving world of color: a deep, dynamic red-orange gradient that flows smoothly into black. Inspired by solar energy, but also by speed, precision and smart technology.
This movement never remains static – in digital applications, the color spectrum moves subtly, just as energy is in constant motion. A design that is more than just aesthetics – it is the visual translation of Spectrum’s goal to always have this element of everyday life with us.

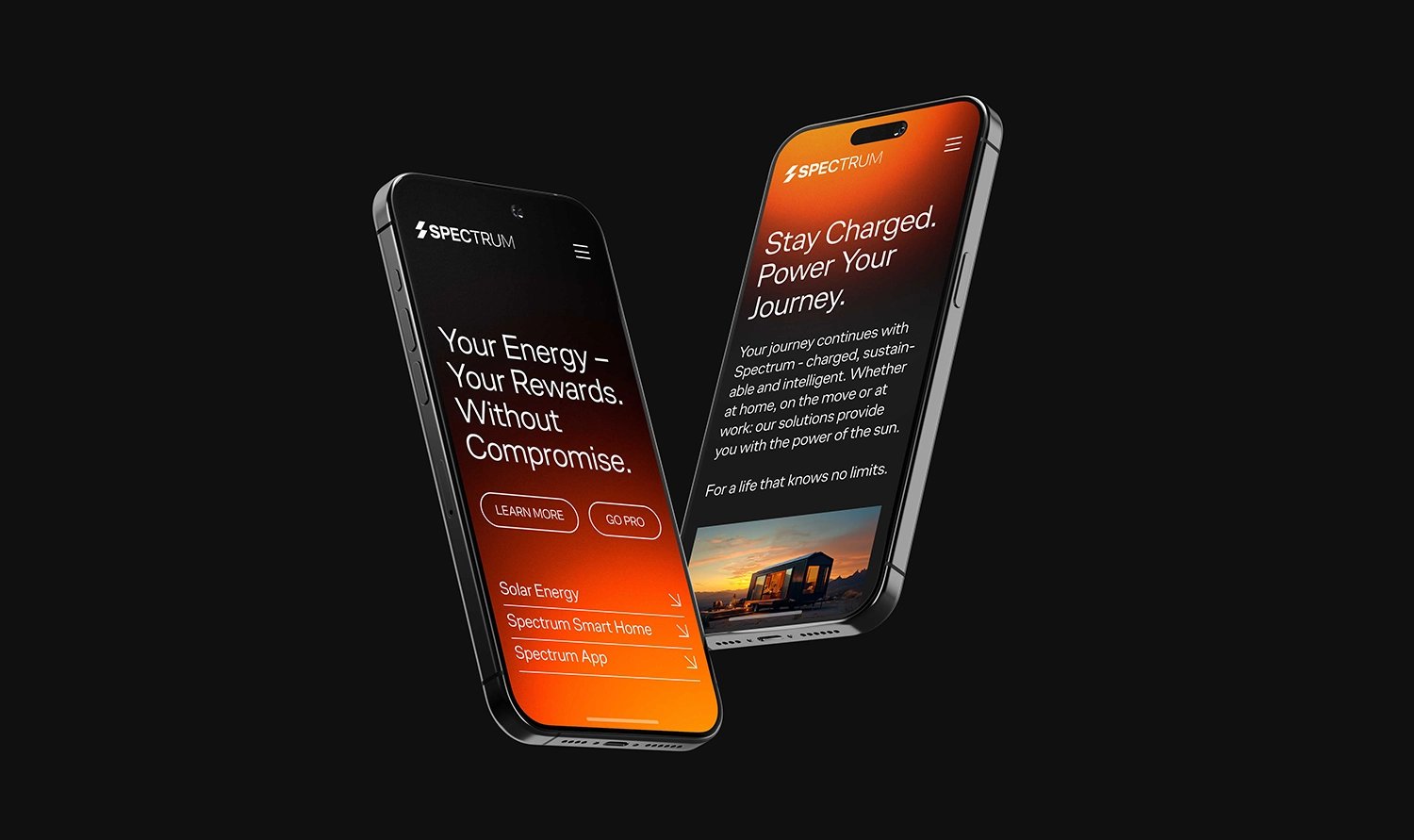
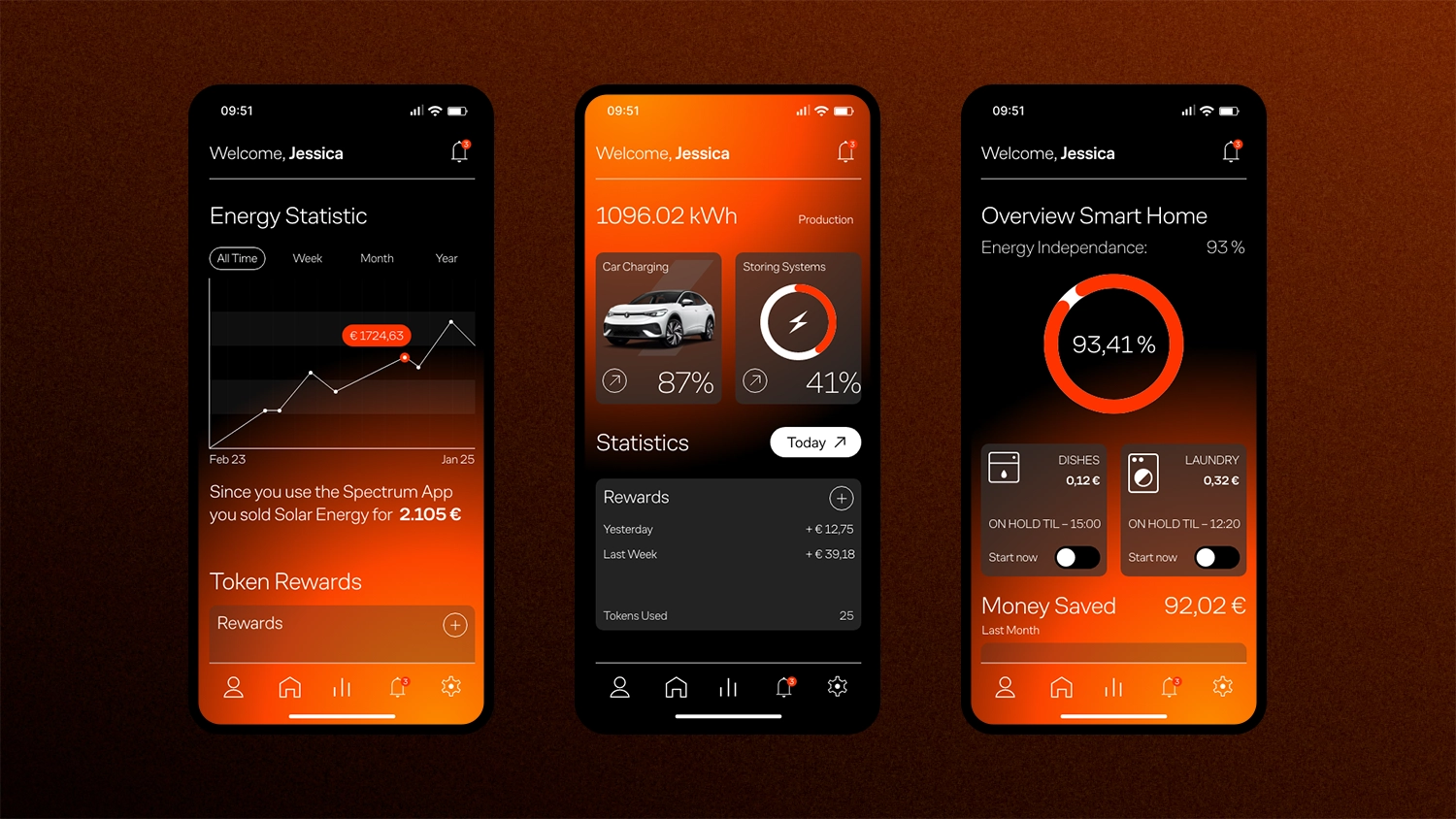
Spectrum optimizes everyday tasks and saves time, money and nerves. All areas of the networked home are bundled in one place. Every interaction, whether digital or physical, conveys control and sophistication. From the high-quality packaging to the app interface – every detail is designed to fit effortlessly into the user’s life. Without distraction, without effort. Simply smart.
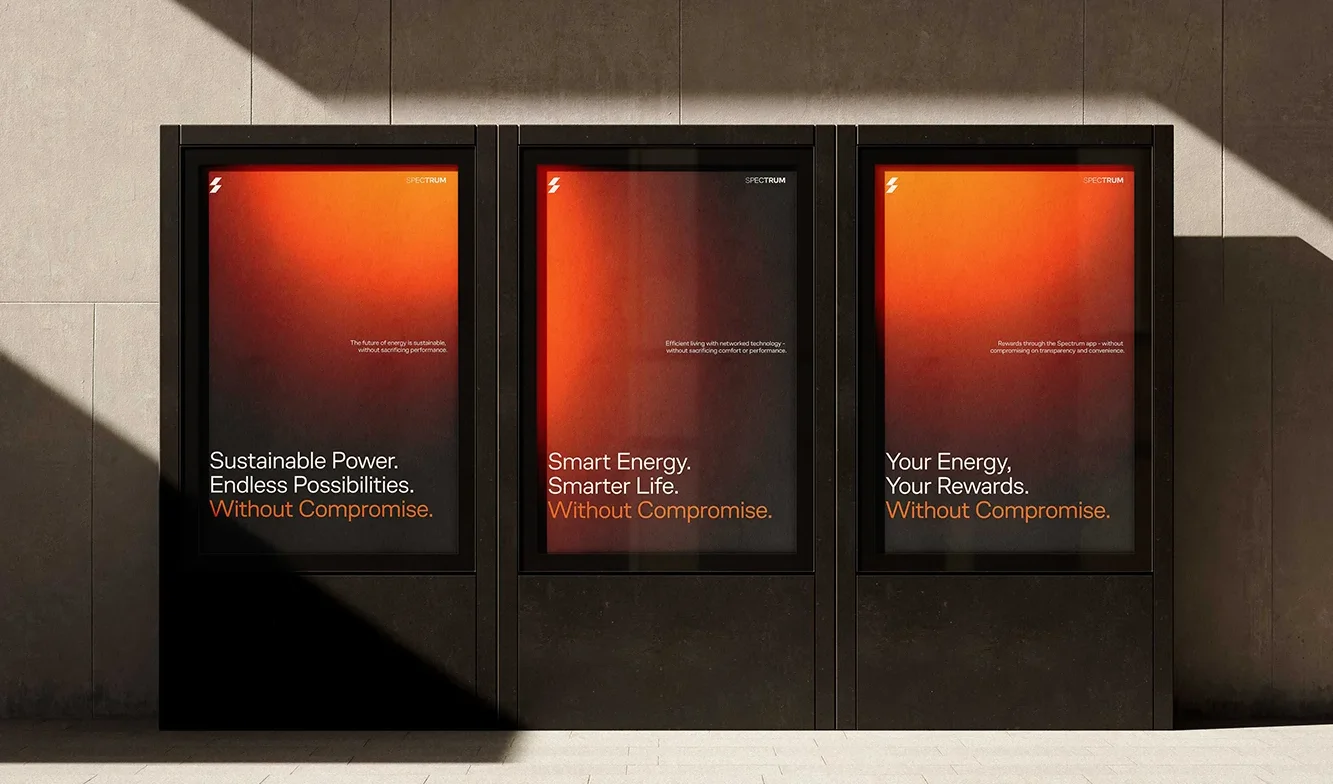
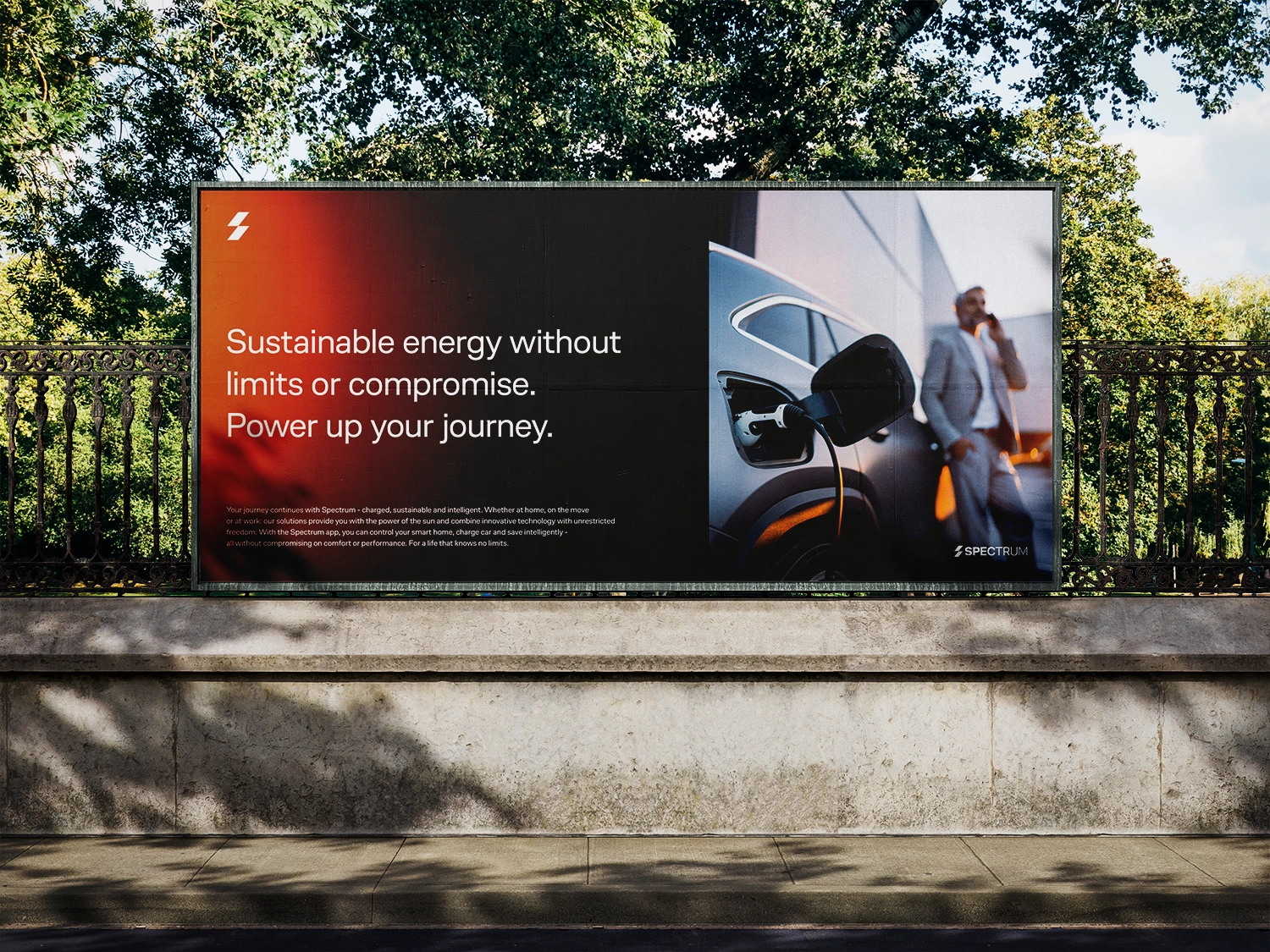
From OOH posters to apps. The design, reduced to the essentials, keeps every motif and every user interface special thanks to the moving gradients. Just as every smart home is an individual system at the customer’s home. The brand is present, but not intrusive. Confident, but not overloaded. Branding that works both in urban spaces and in the digital world – strong, clear, direct.

Studio Praam
van Amstel & Prangen GbR
Lewerentzstraße 104
47798 Krefeld