Spectrum definiert neu, was es bedeutet, Energie intelligent zu nutzen. Mit unserem Branding präsentieren wir eine Marke, die sich nahtlos in dein Zuhause integriert, Kontrolle einfach macht und Energie genau dann einsetzt, wenn es am sinnvollsten ist. Hochwertig, durchdacht und kompromisslos in Technologie und Design.
Solarenergie erlebbar machen. Diese Herausforderung bildet die Grundidee des Markenauftritts von Spectrum. Energieselber produzieren, verstehen und gezielt einsetzen schafft Unabhängigkeit. Energie ist Kraft, Bewegung, Fortschritt. Spectrum macht diese Energie zugänglich, greifbar und verständlich. Eine Marke die dynamisch ist, kraftvoll und trotzdem reduziert auf das Wesentliche. Ohne Kompromisse.

Die Identität von Spectrum verbindet technologische Präzision mit intuitiver Kontrolle. Das Branding visualisiert die Kraft der Sonnenenergie – nicht als Chaos, sondern als perfekt steuerbares System.
Die Bildmarke, ein stilisiertes „S“, erinnert sowohl an die Struktur von Solarpanelen als auch an einen Blitz und ist die Architektur intelligenter Energie. Die Bildmarke tritt neben dem Logo auch immer wieder als Gestaltungselement auf. Die Wortmarke mit ihrer variablen Strichstärke greift das Spektrum des Lichts auf – eine subtile Anspielung auf die dynamische Natur der Energie selbst.

Spectrum setzt auf eine sich entwickelnde Farbwelt: Ein tiefer, dynamischer Rot-Orange-Verlauf, der sich fließend ins Schwarz bewegt. Inspiriert von Sonnenenergie, aber ebenso von Geschwindigkeit, Präzision und smarter Technologie.
Diese Bewegung bleibt nie statisch – in digitalen Anwendungen wandert das Farbspektrum subtil, genau wie Energie in ständiger Bewegung ist. Ein Design, das mehr als nur Ästhetik ist – es ist die visuelle Übersetzung vom Ziel Spectrums, dieses Element des alltäglichen Lebens immer bei sich zu haben.

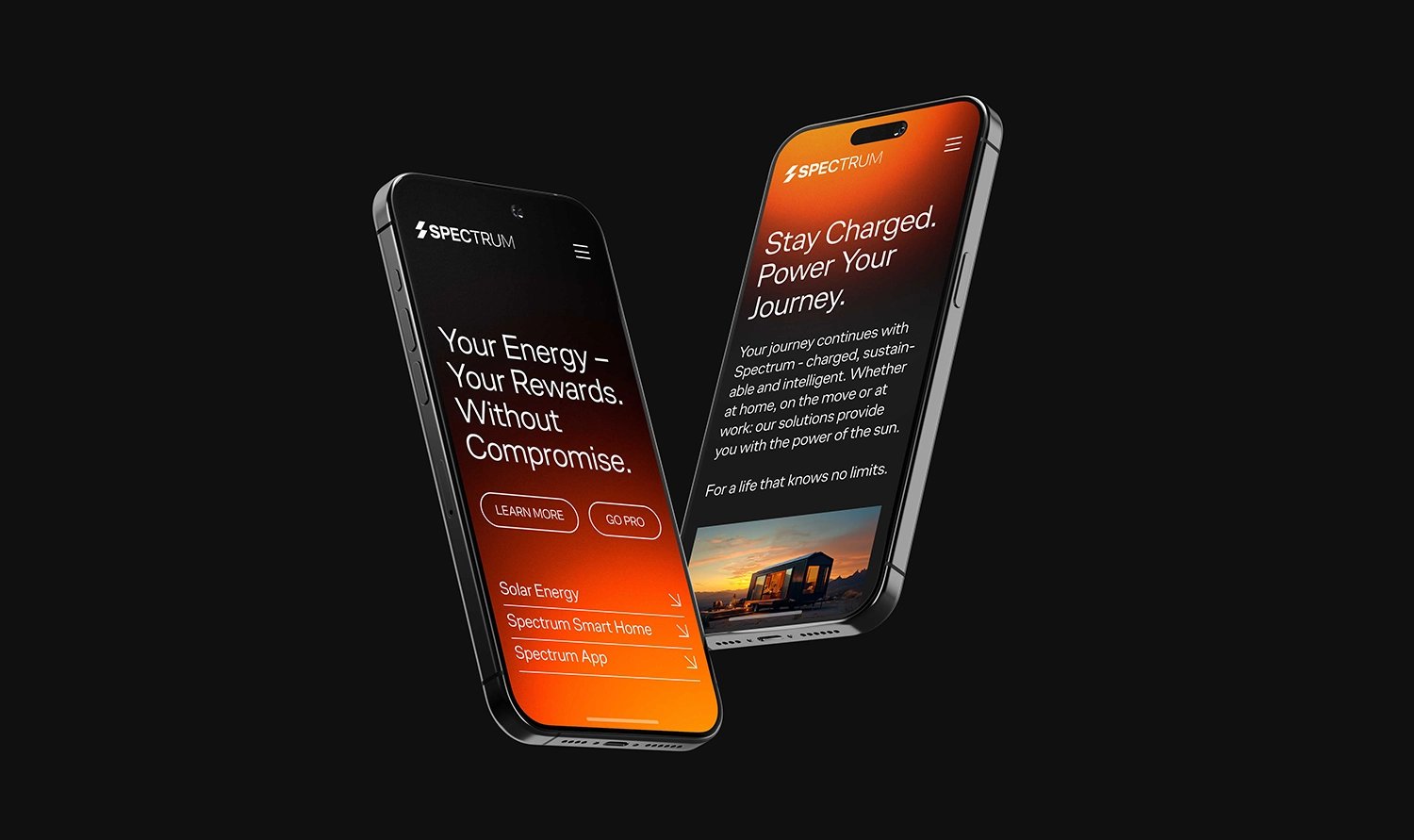
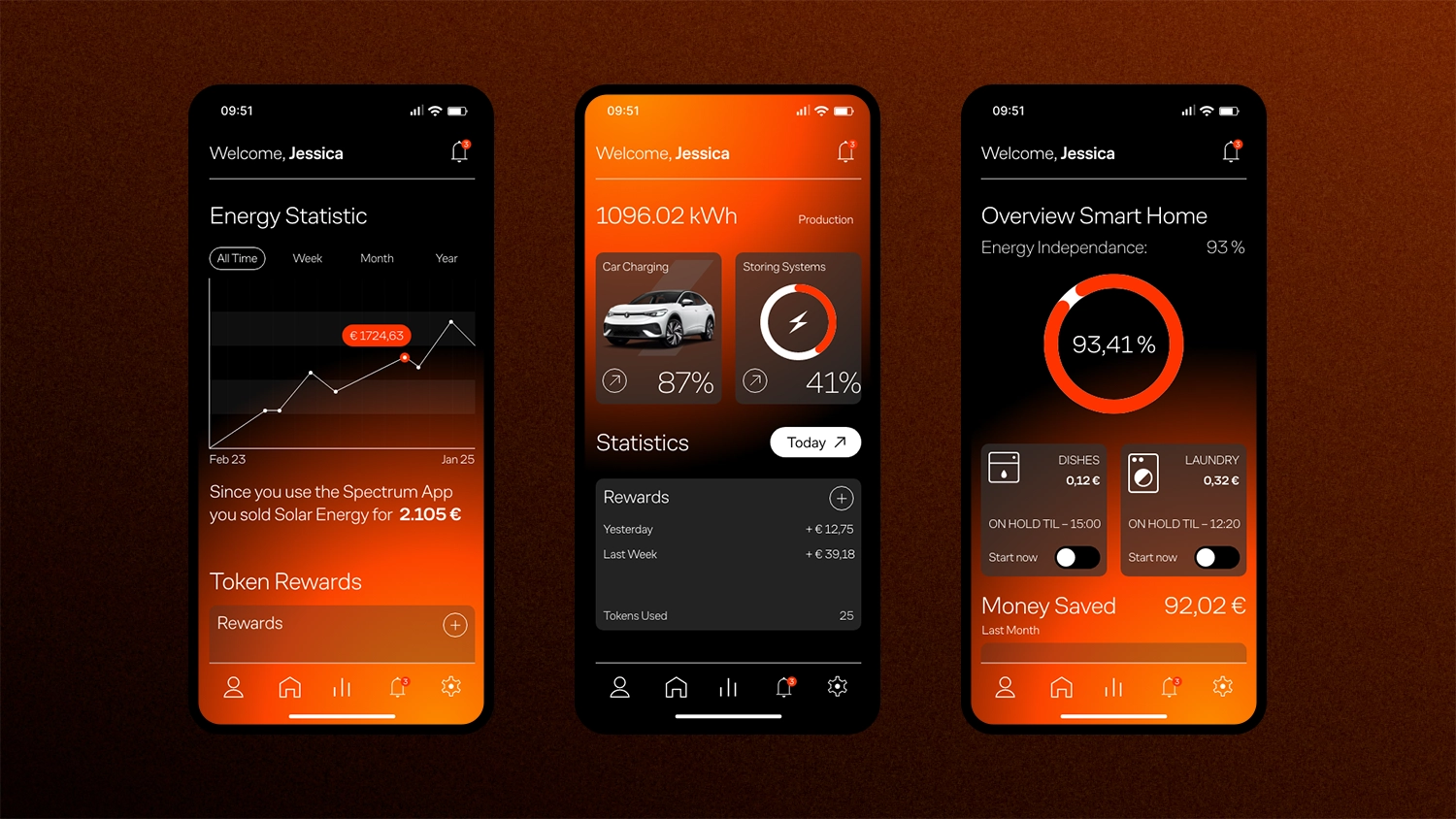
Mit Spectrum optimiert man Alltagsaufgaben, spart Zeit, Geld und Nerven. Alle Bereiche des vernetzten Zuhauses sind an einem Ort gebündelt. Jede Interaktion, ob digital oder physisch, vermittelt Kontrolle und Raffinesse. Von der hochwertigen Verpackung bis zur App-Oberfläche – jedes Detail ist so gestaltet, dass es mühelos in das Leben der Nutzer:innen passt. Ohne Ablenkung, ohne Anstrengung. Einfach smart.
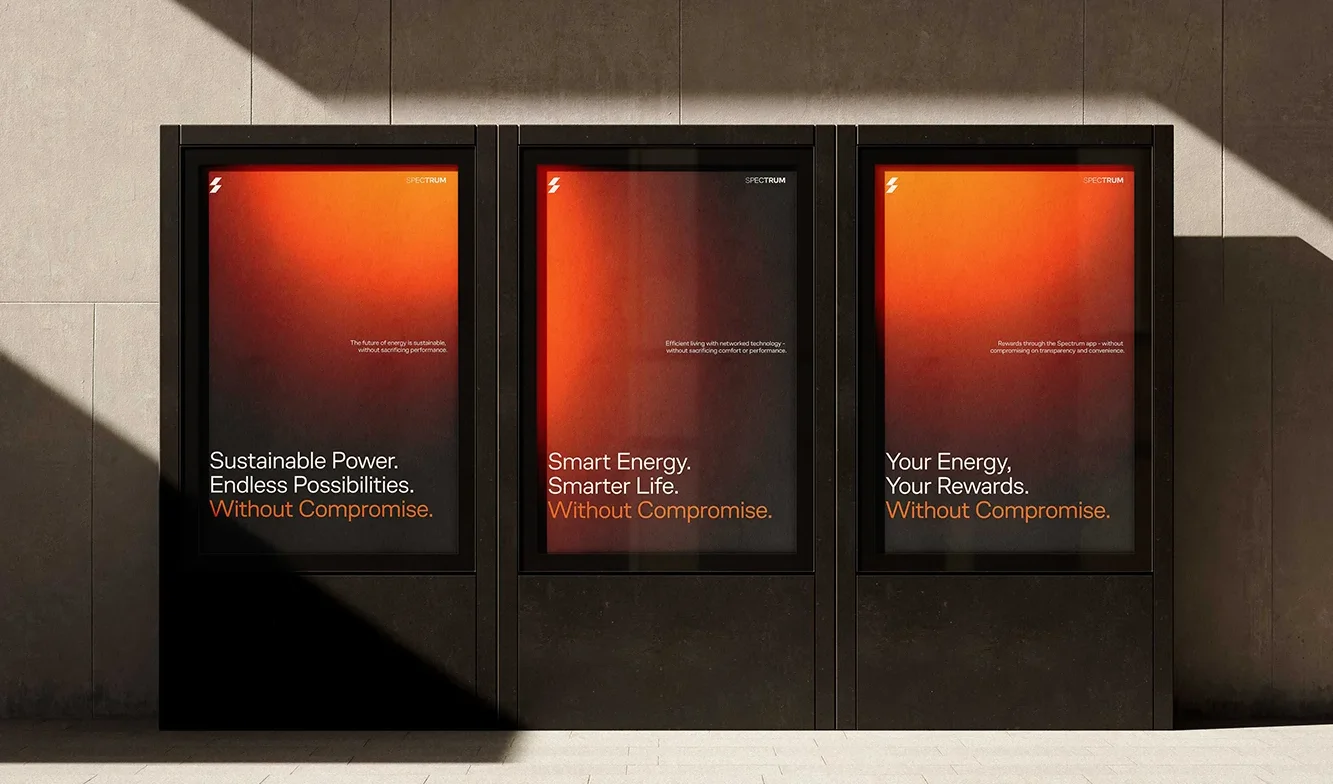
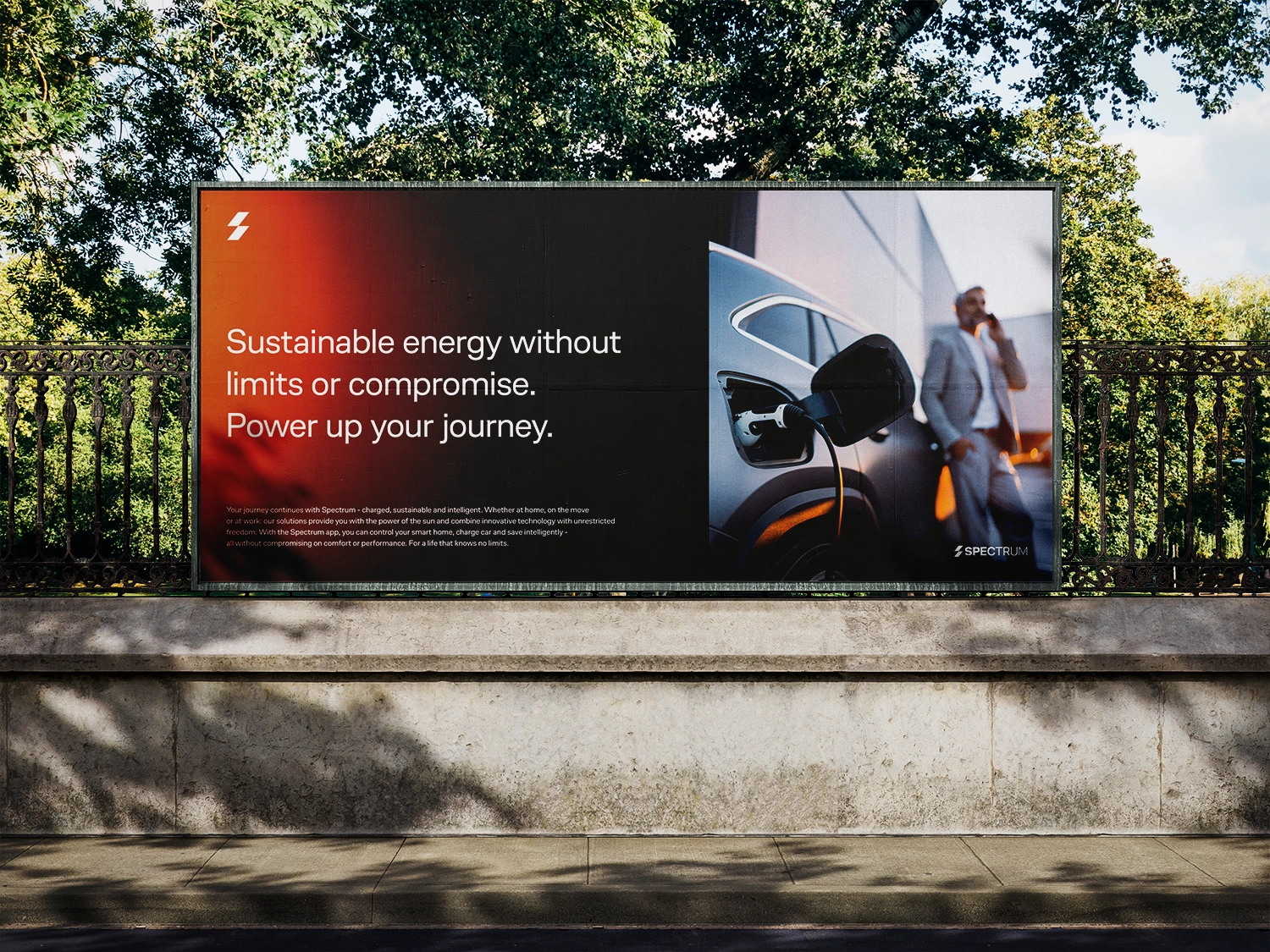
Vom OOH-Plakat bis zur App. Die auf das wesentliche reduzierte Gestaltung bleibt durch die bewegten Verläufe jedes Motiv und jede Benutzerfläche besonders. Genauso wie jedes Smart Home bei Kund:innen zu Hause ein individuelles System ist. Die Marke ist präsent, aber nicht aufdringlich. Selbstbewusst, aber nicht überladen. Ein Branding, das sowohl im urbanen Raum als auch in der digitalen Welt funktioniert – stark, klar, direkt.

Studio Praam
van Amstel & Prangen GbR
Lewerentzstraße 104
47798 Krefeld